先週くらいにwerckerを導入してこのブログのビルドを全自動にしたのでその時のメモ書き
これまで
このブログはこれまでは新しくエントリを書くときに以下の様な感じでやってました。
- bitbucketのプライベートレポジトリでMarkdownかReSTで書かれた元のエントリを管理
- 新しくエントリを書いたら pelican でビルド
python -m http.serverとかでローカルで軽く表示の確認- githubpages のレポジトリにコミットして push
今
CIができるサービスだと Travis CI や Circle CI をよく目にしますが
今回は個人用途ということで、フリーでbitbucketのプライベートレポジトリまで使える wercker を導入しました。
すると以下のとおり。
- ブログエントリとなる Markdown ファイルを bitbucket のレポジトリにコミットする
以上。
後は wercker が自動でビルドしてくれて、
特に問題なければそのまま githubpages のレポジトリにコミットして push してくれます。
これまでエントリを書いた後が結構面倒だったのですがめっちゃ楽になりました。
イメージとしては以下のような感じ。
git push だけ自分でやれば後は wercker がよしなにやってくれます。
+--------+ git push +-----------+ webhook +----------------+ deploy +-------------+
| laptop | ----------> | bitbucket | ---------> | wercker(build) | --------> | githubpages |
+--------+ +-----------+ +----------------+ +-------------+
導入の流れのメモ
wercker の設定
アカウントを登録してから ADD APPLICATION をしていく流れまでは情報が既に多数あるので割愛。
(最初は wercker.yml ファイルに関して一旦そのままにして進んだほうが楽かも)
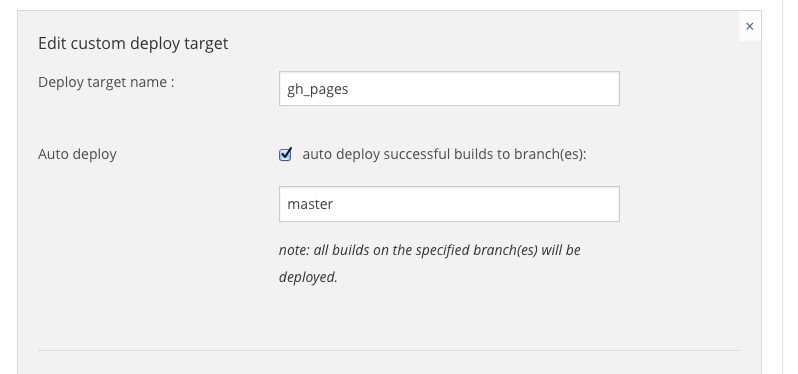
Applications に登録ができたらデプロイターゲット情報を追加
自動デプロイの設定

Deploy target name:は管理しやすい任意の名前で登録Auto deployにチェックを入れて、bitbacket管理のソースレポジトリでhookしたいブランチ名を指定。シンプルにmasterにした。
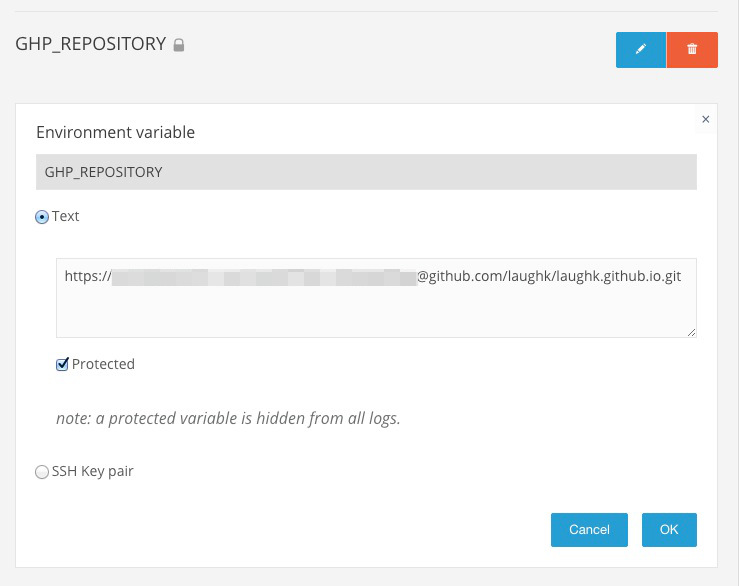
デプロイ先のgithubpagesレポジトリの情報を追加

Deploy pipelineに githubpages 用のレポジトリ情報を持たせておくと wercker.yml 側でpushに必要なtoken情報を持たせなくて良くなるので便利- github のレポジトリは
https://<API_TOKEN>@github.com/<USER>/<REPOSITORY>.gitと指定すればそのままpushできるので、気をつけながら使えばかなり便利 - ただし、TOKENなどの外部に漏れちゃまずい情報はProtectedにチェックを入れるのを忘れずに
wercker.yml ファイルの準備
2015-04-05現在は以下の様な感じで落ち着いています。
pip-install, virtualenv: あたりの詳細はこちらを確認するのが確実。 wercker/step-pip-install
box: wercker/python
build:
steps:
- virtualenv:
python_location: /usr/bin/python3.4
- pip-install
- script:
name: echo python informatoin
code: |
echo "python version $(python -V) running"
echo "from location $(which python)"
echo "pip freeze: $(pip freeze)"
- script:
name: update pelican-plugins
code: |-
cd pelican-plugins
git submodule update --init
cd ..
- script:
name: build blog by Pelican
code: make html publish
deploy:
steps:
- virtualenv:
python_location: /usr/bin/python3.4
- pip-install:
requirements_file: ""
packages_list: "ghp-import"
- script:
name: echo python informatoin
code: |
echo "python version $(python -V) running"
echo "from location $(which python)"
echo "pip freeze: $(pip freeze)"
- script:
name: Configute git
code: |-
git config --global user.email "**********+wercker@gmail.com"
git config --global user.name "Wercker"
- script:
name: Setup github pages repository
code: |-
git remote add ghp $GHP_REPOSITORY
git fetch ghp
git branch gh-pages ghp/master
- script:
name: Deploy to github pages
code: |-
ghp-import -b gh-pages -m "Update by wercker" output/
git push ghp gh-pages:master
以下の点を意識した
- 標準の box-python にも python3.4 はインストールされているので virtualenv で環境を作って使うように
(参考: https://github.com/wercker/box-python ) - pelican-plugins は submodule で管理するのでビルド前に
git submodule update --initするのを忘れずに - デプロイの際はビルドの際に使うモジュールは破棄されるので
ghp-importの改めてのインストールは忘れずに
設定は以上
これだけやれば準備は完了。
wercker.yml を作る際に最初だけは色々試行錯誤しますが、1度出来てしまえば
bitbucket レポジトリに純粋にブログエントリを書いた Markdown をコミットするだけでブログの更新が完了します。
python 環境系の情報があまりな印象でしたがやってみたらそれほど苦労せずに出来ました。
ここまで持ってくれれば自分で静的ページを生成してホスティングするやり方のブログでも
Bitbucket の Web 画面から直接 Markdown ファイルを追加してブログ更新出来たりとかで、書いた後の煩わしさから開放されそうです。
はてなブログやらTumblrやらQiitaやら使えよって話かもしれませんが、
やっぱり元のエントリはちゃんと自分でgit管理しておきたいし、CIを実際に触って便利感を実感できたのでよしとします。